「プロフィール」は頻繁に更新しないと思いますので、文章をじっくり推敲してください。
機能操作について

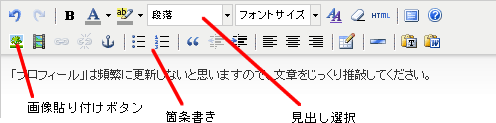
編集画面のツールバーの機能について、ここで説明します。
上段の左から、「前の状態に戻す」「戻したのを取り消す」・太字・文字色・文字の背景色・見出し選択・文字(フォント)のサイズ・スタイルシート・スタイルシートの消去・html編集ウィンドウを開く・全画面表示・ヘルプです。
下の段の左から、画像貼り付け・その他(flashなど)貼り付け・リンク・リンク解除・アンカー指定・箇条書き・引用・インデント・アンインデント・左寄せ・真ん中寄せ・右寄せ・表組み・水平線(区切り線)・テキスト貼り付け・ワード文書貼り付けです。
このうちよく使うのは画像貼り付け・見出し選択・箇条書きです。全画面表示も慣れると画面が広く使えるため便利です。一度試してみてください。投稿ウィンドウの右下をマウスでドラッグすることにより、縦方向に自由に広げることもできます。また、画面の各所で右クリックが使えます。表組みやリンクなどで使うと便利です。

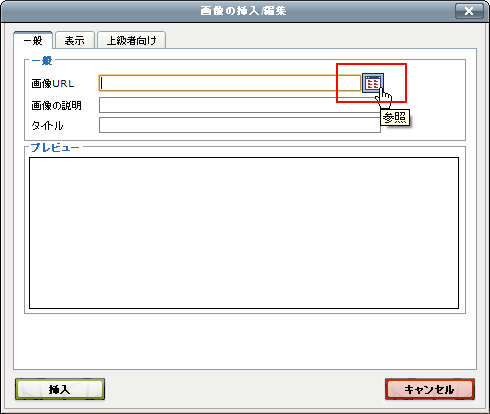
画像の貼り付けは、上記の「参照ボタン」をクリックします。
画像の左寄せ・右寄せには少しコツがあります。画像の横幅が200px~250px程度の時は左寄せ・右寄せするとバランスがいいのですが、普通に左寄せ・右寄せをすると、流れ込む文字との間隔がゼロになるため、窮屈になります。

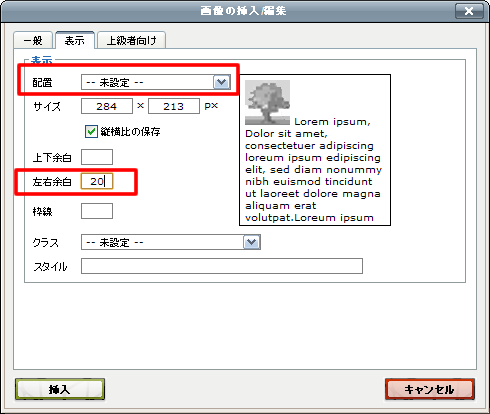
まず、上記の「配置」から「left」を選ぶと、とりあえず左寄せにはなります。これだけでは右に流れ込む文字との間隔が窮屈なので、「左右余白」にたとえば20と入力します。

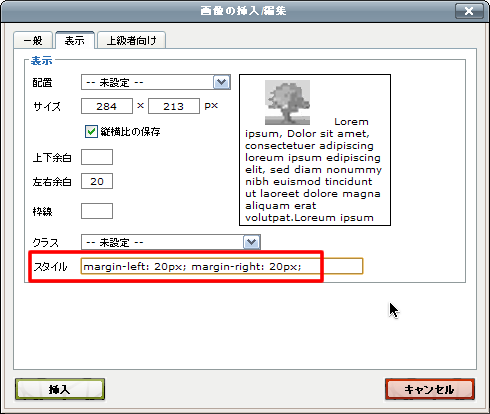
次に「スタイル」の欄にマウスをポイントすると、その瞬間に「margin-left: 20px; margin-right: 20px;」という文字列が挿入されます。今回は画像の右側に空白をあけたいので、「margin-left: 20px;」を削除してください。margin-right、つまり右側のマージンを20pxとりますという指定が残って、右側にちょうどいい空白があきます。
記事の編集について
ここまでは主に機能操作について簡単に説明しましたが、記事をどう書けばいいのか、これにも多少のコツがあります。まず、段落ごとにまとまりとリズム感を感じられる文章を書くこと。ブログは短く改行で区切って書いてもかまいませんが、通常の文章がそれだと散文的になって読みづらくなります。
次に、画像について。画像は、200px~250pxくらいのサイズで左寄せまたは右寄せとするのがリズムがいいです。もっと大きな写真の場合は何もせずにそのままがいいでしょう。たとえば、このページで用いている画像がそうです。
「プロフィール」の更新について説明します。まずはヘッドラインで短く導入文を書いて読者の興味をひきます。